Utilizar um ícone personalizado em seu blog é uma forma de diferenciá-lo entre tantos. O ícone personalizado aparece no início da barra de endereços do browser quando o site é acessado e também quando é adicionado aos favoritos.
Em um site hospedado através de FTP, normalmente basta subir a imagem em formato .ICO, com resolução de 16x16px, nomeada como favicon.ico para a raiz do site. Mas no Blogger é um pouquinho mais complicado:
Crie um ícone 16x16 em formato PNG e hospede onde preferir. Depois inclua a linha abaixo dentro da tag HEAD do seu template adaptando o endereço onde salvou o ícone:
'http://achakitudo.png' rel='shortcut icon'/>
Update: Para funcionar no Internet Explorer é necessário converter a imagem para o formato ICO e repetir o procedimento acima.
OBS: No Google Pages o nome da imagem não pode ser "favicon.ico", caso contrário irá aparecer o ícone do próprio Google Pages.


































 cakewalk sonar 8.0 edição full
SONAR 8 Producer lhe dá o que você precisa para gravar, compor, editar, mixar e masterizar.
cakewalk sonar 8.0 edição full
SONAR 8 Producer lhe dá o que você precisa para gravar, compor, editar, mixar e masterizar.




















































 Curso completo totalmente interativo de Digitação/Datilografia, você aprende e desenvolve uma digitação rápida e correta em seu próprio computador de forma prática e divertida com o recurso de jogos! Se impressione com os resultados! Curso produzido a partir das necessidades daqueles que desejam aperfeiçoar e aumentar a velocidade de digitação.
Curso completo totalmente interativo de Digitação/Datilografia, você aprende e desenvolve uma digitação rápida e correta em seu próprio computador de forma prática e divertida com o recurso de jogos! Se impressione com os resultados! Curso produzido a partir das necessidades daqueles que desejam aperfeiçoar e aumentar a velocidade de digitação. 








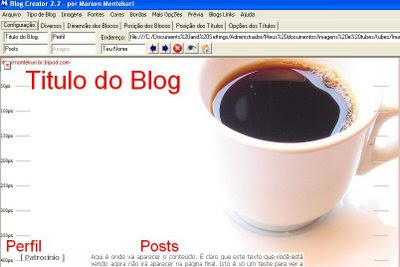
 Ótimo curso totalmente interativo sobre criação, edição e muito mais sobre Blogs e Flogs, se você tem ou deseja ter um blog ou flog vale a pena você conferir. O curso é totalmente dividido e organizado em menus modernos, a aula é em vídeo e narrado por um professor em aúdio de boa qualidade, com um conteúdo de forma fácil de ser entendida.
Ótimo curso totalmente interativo sobre criação, edição e muito mais sobre Blogs e Flogs, se você tem ou deseja ter um blog ou flog vale a pena você conferir. O curso é totalmente dividido e organizado em menus modernos, a aula é em vídeo e narrado por um professor em aúdio de boa qualidade, com um conteúdo de forma fácil de ser entendida. E você não prescisa instalar nada, só abrir e aprimorar seu conhecimento.
E você não prescisa instalar nada, só abrir e aprimorar seu conhecimento.